Deep Reference bookmarklet 2 for Safari
HTMLページ中のリストを引用するブラウザ向けDeep ReferenceのSafari版を公開したほか、Firefox版やIE版でも別UI版や改修版を公開しました。
- タイトル:Deep Reference bookmarklet 2 for Safari
- 開始日時:2007-05-05
- 詳細:Safar版Deep Reference
- タイトル:Deep Reference bookmarklet 2 for IE
- 開始日時:2007-05-05
- 詳細:IE向けDeep Referenceブックマークレット。実行すると各リストにアンカーが表示され、それをクリックすることでリストを引用できる。
- タイトル:Deep Reference bookmarklet for Internet Explore
- 開始日時:2007-05-04
- 詳細:
- &(ampersand)と"(quotation mark)が、それぞれ最初の1文字しか実体参照に置き換わらない不具合を改修。
- blockquote要素のtitle属性に設定するページタイトル、すなわちtitle要素の内容に"(quotation mark)があると、整形式のXMLとならない不具合を改修。"を実体参照に置き換える処理を追加。
- blockquote要素のcite属性に設定するページのURLをエスケープするように改修。
- タイトル:Deep Reference extension for Firefox
- 開始日時:2007-05-06
- 詳細:
- &(ampersand)と"(quotation mark)が、それぞれ最初の1文字しか実体参照に置き換わらない不具合を改修。
- blockquote要素のtitle属性に設定するページタイトル、すなわちtitle要素の内容に"(quotation mark)があると、整形式のXMLとならない不具合を改修。"を実体参照に置き換える処理を追加。
- blockquote要素のcite属性に設定するページのURLをエスケープするように改修。
- メニュー構成を変更。
次はOperaですかね。なぜSafariが先だったかというと、MacでSafariを愛用している知人にCrossConceptを使わせたいからです。
クロスブラウザとクリップボードへのアクセス
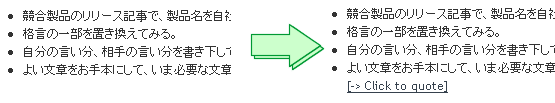
"bookmarklet 2"というのは、UIが異なる版という意味です。IE版の場合、これを実行すると、図のようにリストの最後の項目としてアンカーが表示され、ここをクリックするとそのリストを引用できます。

Safariの場合は、このアンカーのテキストを、一部でもいいので、Safariの通常の操作でコピーすることで、該当するリストを引用できます。通常のコピー操作とは、たとえばCommand + Cですね。
ここにきて、ようやく分かってきたのは、Safariでは、JavaScriptからクリップボード(Pasteboardといいます)にデータを設定するには、ユーザーに通常のコピー操作をしてもらうしかないようだ、ということです。…ま、リーズナブルな設計だと思います。
一方、IEでは、もっと自由なタイミングでクリップボードにセットできます。
普通、こういうものは、同じ機能を同じUIで実現してそれを同一のHTMLページで提供するために、クロスブラウザのテクニックを駆使するのでしょう。しかし、ブラウザ用のDeep Referenceは、そうはなっていません。これについて、これ以上は、別の機会にあらためて。
…ということで、このページは xfy Blog Editor を利用してMacBookで作成しました。
Continue reading "Deep Reference bookmarklet 2 for Safari" »